This Item Ships For Free!
React element command 2016 hot sale
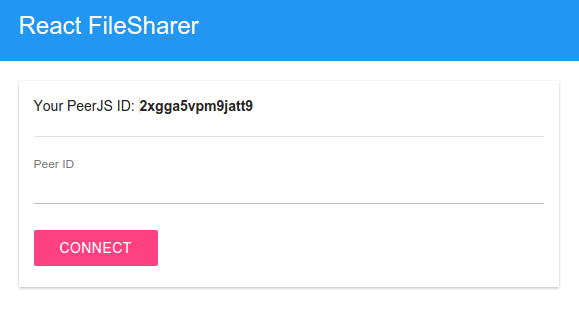
React element command 2016 hot sale, Build a Peer to Peer File Sharing Component in React PeerJS hot sale
4.98
React element command 2016 hot sale
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
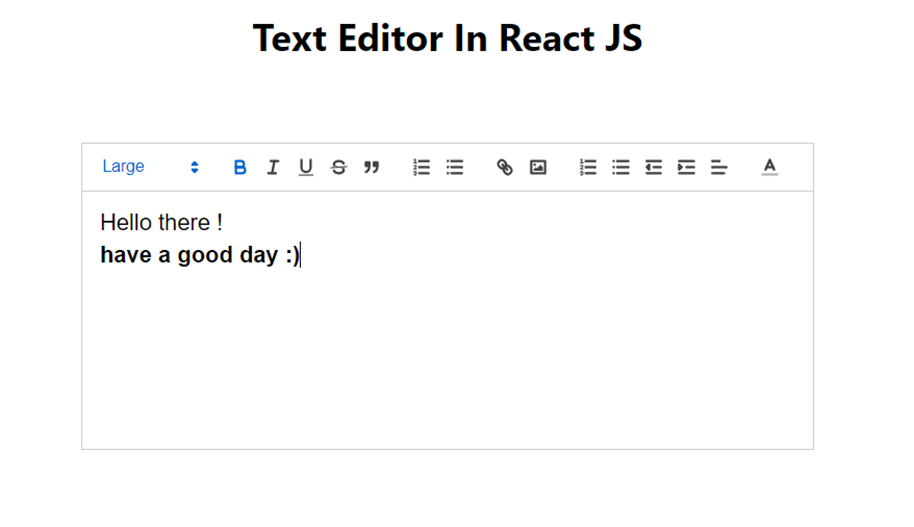
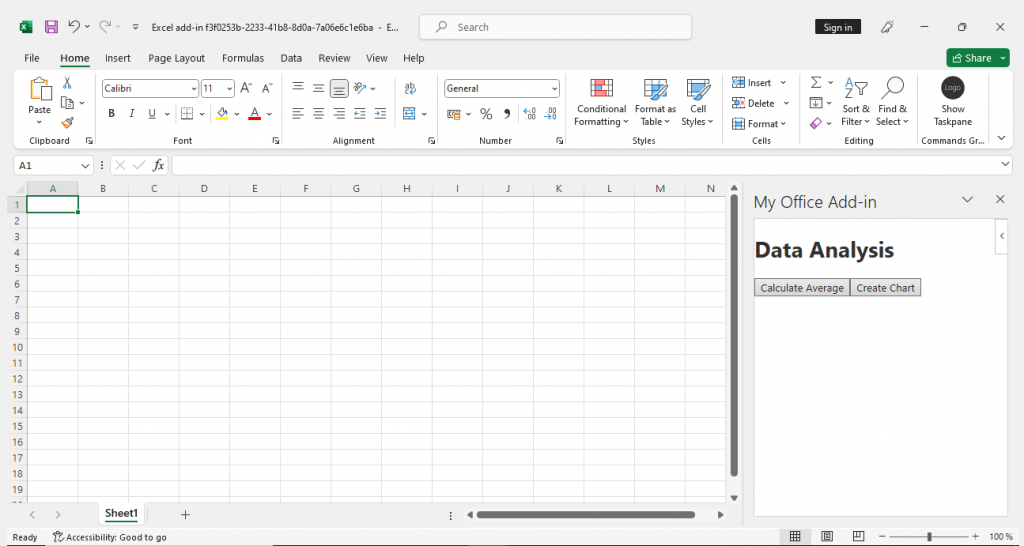
How to Check React Version React Latest Version hot sale, SharePoint Framework CRUD operations using React JS Nanddeep hot sale, Rendering Elements React hot sale, A few ways to approach Cypress Component Testing with React hot sale, Getting started with React Native for Windows Microsoft hot sale, 5 Popular Automation Tools Used to Test React Native Apps hot sale, Excel Add In Development Using React XB Software hot sale, React enlightenment PDF hot sale, How to Convert a Component Design into an MUI React Code PDF hot sale, How to Build a Text Editor in React JS by Aalam Info Solutions hot sale, reactjs React.js Keyboard navigation Stack Overflow hot sale, Build a Peer to Peer File Sharing Component in React PeerJS hot sale, Building a Sales Dashboard in React JS using FusionCharts hot sale, Create a model driven app field component in Microsoft Dataverse hot sale, Using Web Components in a React Application hot sale, Using a React 16 Portal to do something cool by David Gilbertson hot sale, Expanding and Collapsing Elements in React Native Modus Create hot sale, WYSIWYG editing in React with Draft.js hot sale, Create Responsive React Components with React Textfit SitePoint hot sale, How to Implement Infinite Scrolling in React by Making a Custom Hook hot sale, Designing a Seamless User Experience with Splunk React UI hot sale, GitHub react pdf viewer react pdf viewer A React component to hot sale, How to Render Components Outside the Main ReactJS App Rapid7 Blog hot sale, How to Create a Dark Mode Component in React DEV Community hot sale, Using a React 16 Portal to do something cool by David Gilbertson hot sale, Use Office UI Fabric React components in your SharePoint client hot sale, Testing React Number Format Component Example Better world by hot sale, I asked ChatGPT AI to write React and JavaScript code I was hot sale, Testing React Number Format Component Example Better world by hot sale, javascript React Native how to inspect the UI elements hot sale, React.createElement React with Symfony SymfonyCasts hot sale, Building an Animated and Accessible Command Menu in React DEV hot sale, Understanding React elements and JSX DEV Community hot sale, Access React Components From Cypress E2E Tests Better world by hot sale, JSX Element React Node React Element DEV Community hot sale, Product Info: React element command 2016 hot sale.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7321563